Этот элемент позволяет добавить в курс задание для групповой и проектной работы студентов.
Для добавления элемента курса в режиме редактирования нажмите кнопку Добавить элемент или ресурс:

Выберите Заметки:

В этом примере мы хотим создать групповое задание, в котором студенты должны добавлять заметки с примерами трех аспектов кибербезопасности. Сначала нужно заполнить название и описание задания:

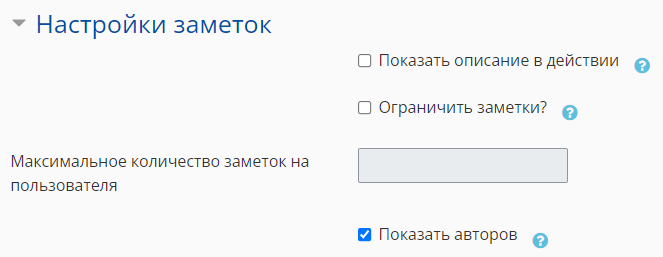
В Настройках заметок отмечаем галочкой Показать авторов, чтобы можно было увидеть, кто из студентов участвовал в выполнении задания. При необходимости можно ограничить максимальное количество заметок на студента:

В Настройках цвета проверьте наличие галочки на пункте Разрешить пользователю выбирать цвет фона для заметок, чтобы студентам было более интересно выполнять задание:

При необходимости настройте Ограничение доступа:

Настройте условия выполнения элемента:

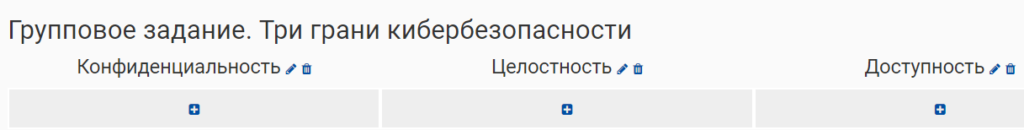
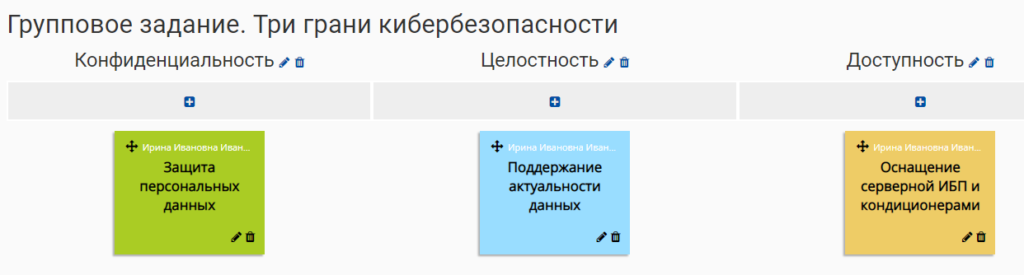
Нажмите Сохранить и показать внизу страницы, чтобы создать шаблон для студентов. Создадим три столбца с названиями аспектов кибербезопасности при помощи кнопки +. В итоге у нас получится такой шаблон:

Когда студенты начнут добавлять заметки, результат будет выглядеть так:

На каждой карточке вы увидите Ф.И.О. ее автора:

Также элемент Заметки можно использовать как канбан-доску. Для этого создайте столбцы с названиями, например, Планируется, В работе, Готово и придумайте соответствующее задание. К примеру, студенты могут отмечать на канбан-доске этапы работы над совместным учебным проектом и по мере его реализации перемещать заметки из столбца в столбец.