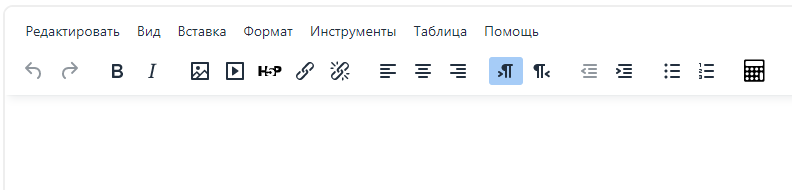
В большинстве элементов курса используется визуальный редактор, позволяющий добавлять текст, изображения, видео, аудио. Выглядит редактор так:

Рассмотрим несколько вариантов использования редактора.
Добавление и форматирование текста
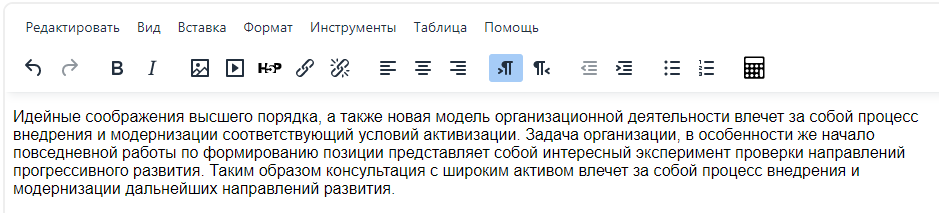
Чтобы добавить текст, нужно ввести или скопировать его в окно ввода:

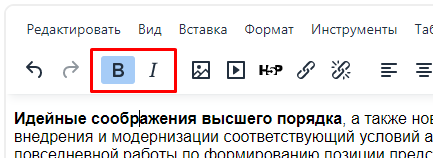
Для форматирования текста необходимо воспользоваться кнопками на панели инструментов. Например, для выделения текста полужирным или курсивом предназначены эти кнопки:

Для добавления маркированных или нумерованных списков используются эти кнопки:

Добавление изображения
При выборе изображения убедитесь, что его размер не слишком маленький, особенно если вы хотите добавить схему с мелкими деталями.
Чтобы добавить изображение, нужно нажать на кнопку:

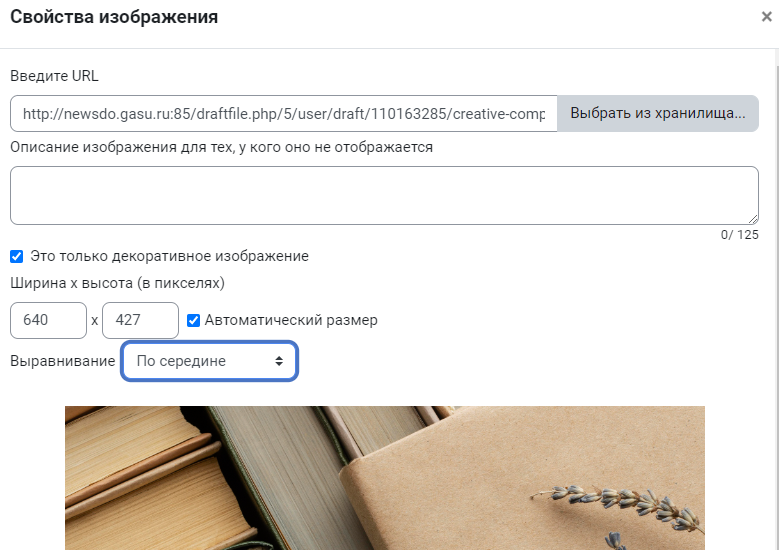
Далее загрузите нужный файл, поставьте галочку Это только декоративное изображение (либо введите описание изображения для тех пользователей, у которых изображение по каким-то причинам не загрузилось), при необходимости укажите нужный размер (в противном случае размер будет соответствовать параметрам загруженного файла) и выравнивание:

Нажмите Сохранить изображение.
Добавление видео / аудио
Чтобы добавить видео / аудио, нажмите на кнопку:

В этом примере мы рассмотрим добавление видео. Аудио добавляется аналогичным образом.
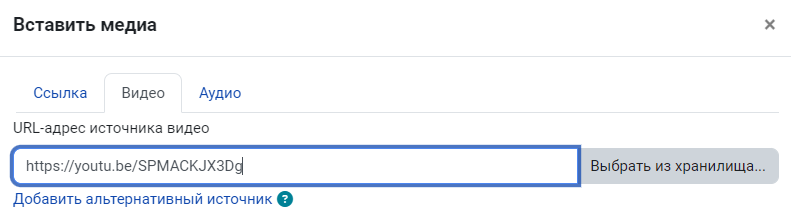
При нажатии кнопки откроется окно, в котором нужно выбрать вкладку Видео. Введите в поле URL источника видео ссылку из YouTube или другого видеохостинга:

Примечание — чтобы копировать ссылку из YouTube, нужно нажать кнопку под видео Поделиться и затем нажать Копировать.
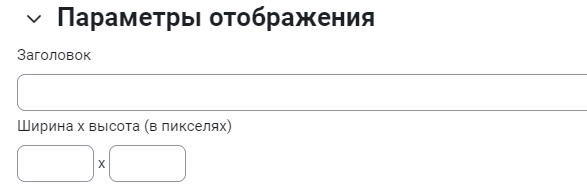
После копирования ссылки нажмите Параметры отображения и введите параметры в поля Размер. Это размер окна, в котором будет воспроизводиться видео. Размер зависит от качества видео, которое вы собираетесь добавить (1080p: 1920 x 1080; 720p: 1280 x 720; 480p: 854 x 480). Если сомневаетесь или не знаете, какой размер указать, указывайте 854 x 480:

Вот так будет выглядеть добавленное видео:

Добавление формул
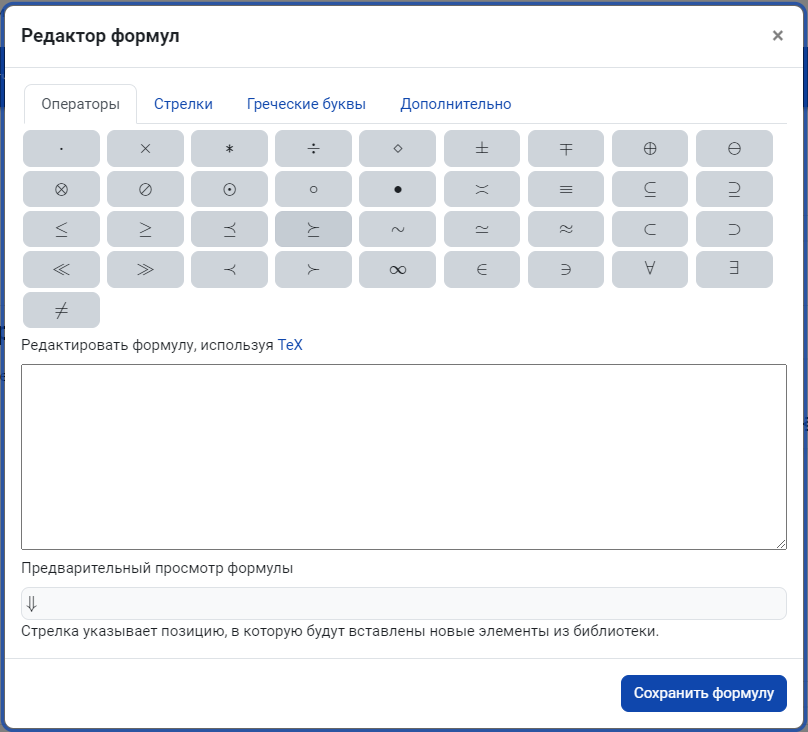
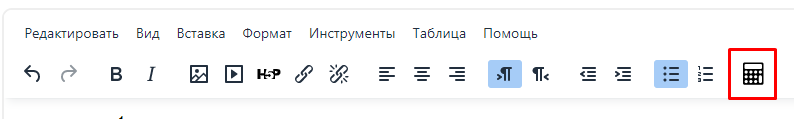
Формулы добавляются при помощи кнопки Редактор формул:

После нажатия появляется соответствующее окно: